こんばんは!
この短期間にHTMLとCSSを見過ぎたせいで頭痛が痛いA85です!
今回はブログの大幅リニューアル完了後初の記事という事で、どういう所を変えたかなど具体的にご紹介していきたいと思います!
デザインテーマやカスタマイズに関して参考にさせていただいたサイトのURLも載せていますので、ご興味のある方はそちらのチェックも是非~!^▽^*
▽変更点について▽
全部の変更点を連ねていたら日が暮れてしまいそうなので、特に大きく変えた点を2つに絞ってご紹介致します。
①デザインテーマを変更
デザインテーマとは『はてなブログ専用のCSS』の事で、公式さんからの配布はもちろん、個人制作で公開されている方もいらっしゃいます。
CSSの知識が無くったってテーマに元から組み込まれているから無問題。
インストールするだけで"ブログを魅せるためのお化粧"が出来ちゃう!という大変な代物なのです。
今までは同じデザインテーマ内でブログパーツを作ったりいじったりする程度だったのですが、サイドバーの見やすさなどを更に追求したかったため思い切って変更しました。
②レスポンシブデザインを適用
そして今回リニューアルしたかった一番の理由がこちら!
今や様々なデバイスからネットに接続出来る時代。
PCからだと組み込んだコードがきちんと反映されるのに、スマホからだと最低限かつ簡易的な表示しかされず、何だかちょっともったいない...。
そんなモヤモヤを払拭するべく、レスポンシブデザインに対応したデザインテーマを適用致しました!!
これでPC・タブレット端末・スマホ、どこから見ても同じ表示になっているハズです。
▽参考にさせていただいたサイト▽
有益な情報だけを知りたい!という方もいらっしゃるかと思いますので、先に今回のリニューアルに際し参考にさせていただいたサイトをご紹介致します!
▼デザインテーマ「Brooklyn」について▼
今回導入させていただいたデザインテーマ「Brooklyn」の制作者さんのページです。
カスタマイズをせずとも見やすい+オシャレ+便利のコンボ技に一目惚れしてしまいました!
これでレスポンシブデザイン対応だから正にいたれりつくせり。
このデザインに巡り会えて良かった~!本当に有り難かったです。
▼「記事一覧ページ」のカスタマイズ▼
毎度5記事分が全文表示されてしまうトップページを自動的に記事一覧ページへ移行させる方法が紹介されています。
特にスマホの一覧記事数を調整するスクリプトには大変助けられました!
▼「コメントを書く」ボタンのカスタマイズ▼
こちらの記事のおかげで、あれだけこじんまりしていた「コメントを書く」ボタンが自ら胸を張って主張出来るようになりました。
プレビューで確認した時まるで子供の成長を垣間見たかの如く感激しました。
大きくなったね...!(感涙)(何の話やねん)
▼すさまじい量のカスタマイズ▼
「Brooklyn」に特化して様々なカスタマイズを紹介して下さっているページです。
4~5種類ほどの情報があればとてもありがたや...!と思って開いてみたんですが、そこに記されてあったのはすさまじい量のカスタマイズでした。(途中で数えるのを止めました。)
おまけに初心者にも激しく分かる丁寧な解説付きです。とてもとてもありがたや...!
▽Before/After▽
PCからの見え方に関してはそこまで劇的な変化はありませんので、スマホの画面を例に比べてみたいと思います。
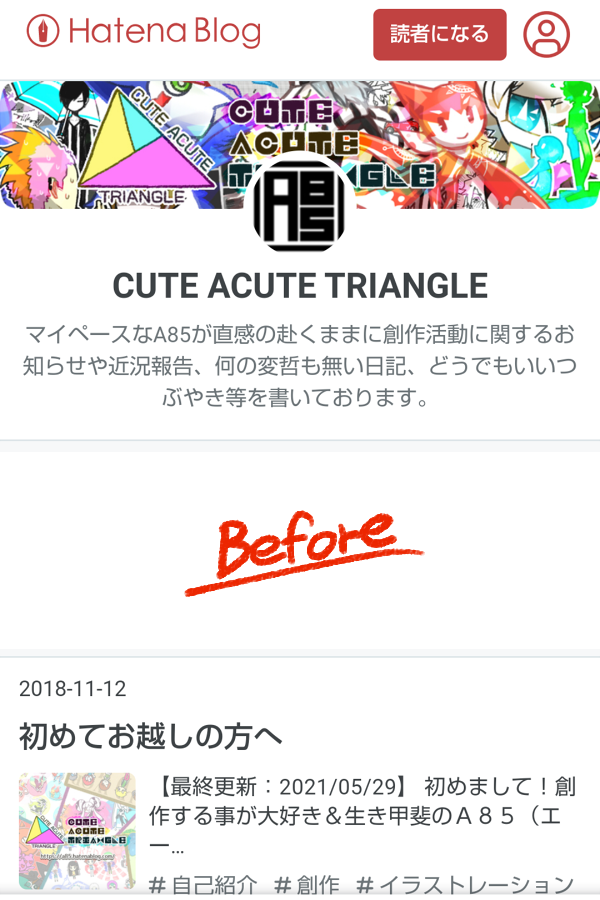
▼トップページ▼


ヘッダー画像のインパクトは半減しましたが、『初めてお越しの方へ』や『キャラクター紹介』などのページにジャンプ出来るグローバルナビを反映させました!
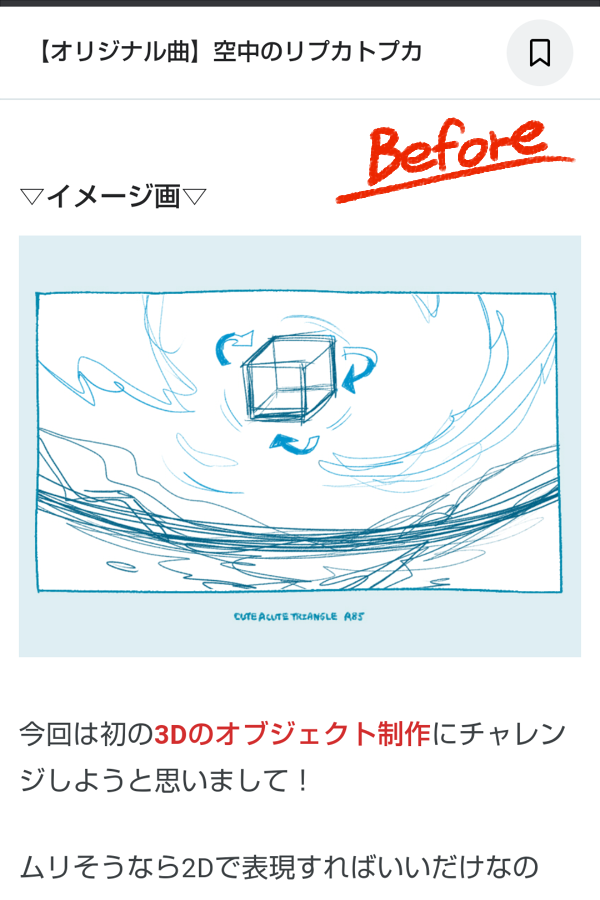
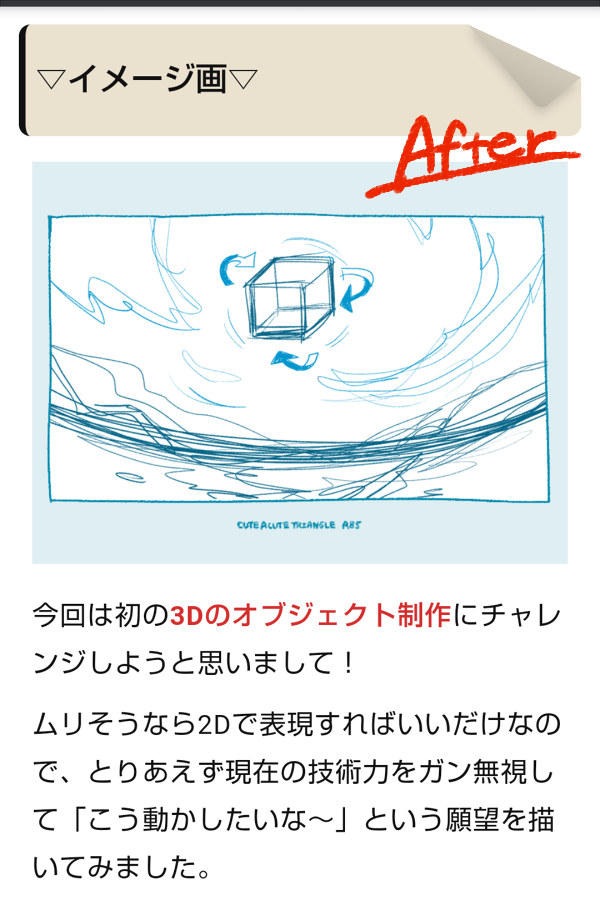
▼見出し▼


パッと見何が変わったか分かり辛くてすみません(汗)
こちら、『▽イメージ画▽』の文字の部分に薄茶色のタグが付くようになってます!
元々このように設定していたのですが、スマホからだとちょっと太い線で表示されるだけだったんですよね^^;
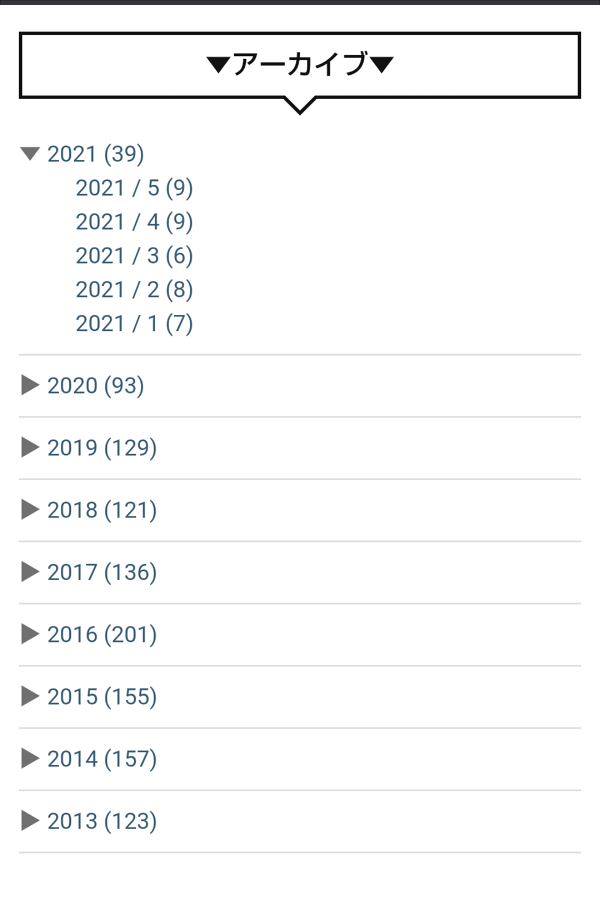
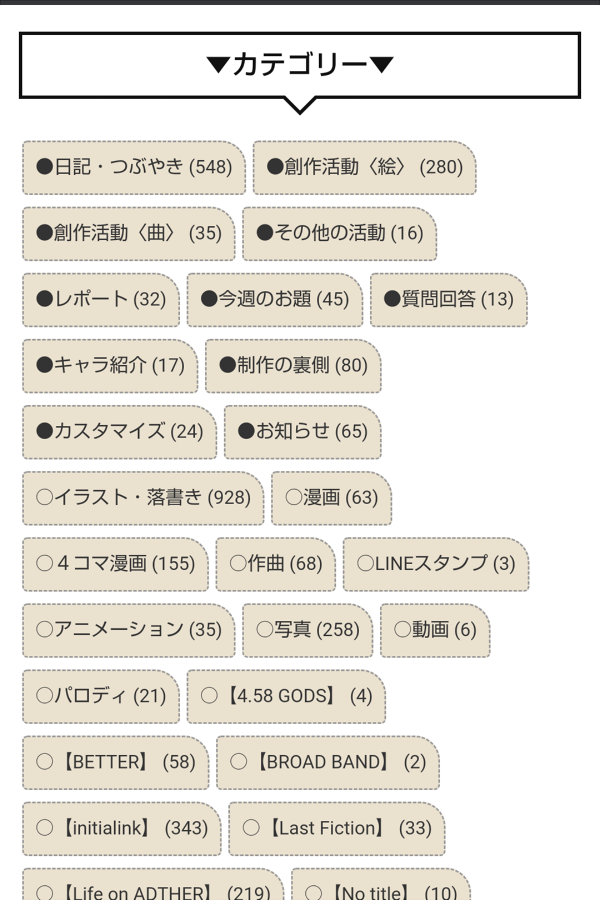
▼アーカイブ&カテゴリー▼


そしてこちらはBeforeに存在すらしていなかったサイドバーのモジュール、『アーカイブ』と『カテゴリー』です。
これがあるか無いかで見やすさがぐっと変わるのではないでしょうか...!
というか変わる事を祈ります...!!
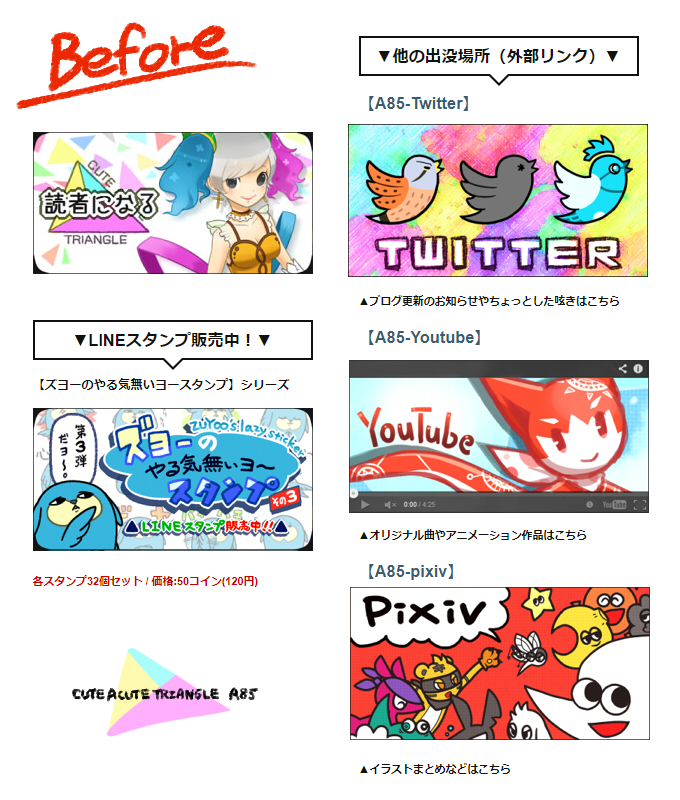
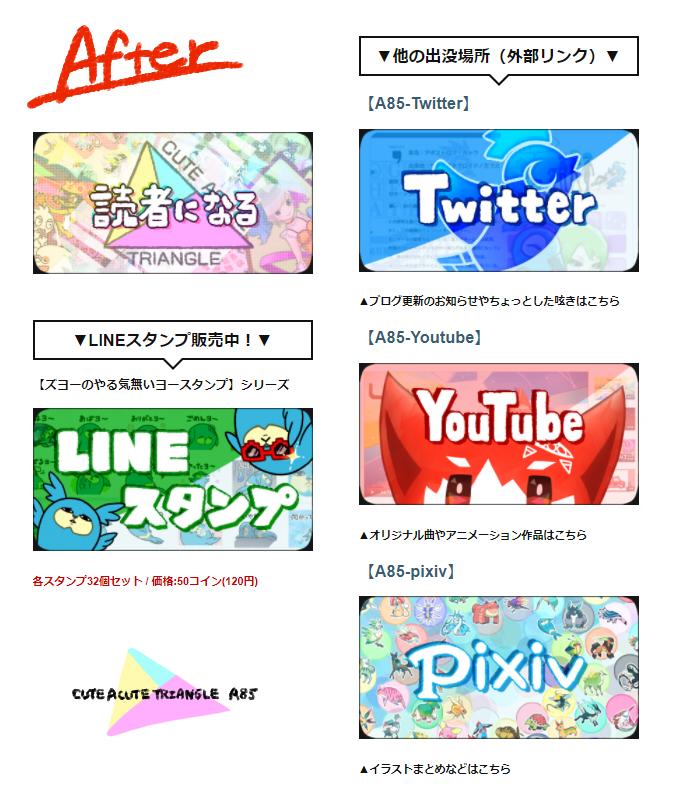
▼各リンク画像▼


ちなみにどさくさに紛れて各リンク画像も作り直しました。
当時は少しずつリンクを増やしていたため統一感がまるで無し!(笑)
文字を白色に揃えるなど、以前より少しでも見やすくなるように体裁を整えてみました。
▽リニューアルしてみた感想▽
正直に言いますね?
べらぼうに疲れました。

そりゃあHTMLやCSSの知識が見事なまでに無いスーパーアナログ人間が2日半気力全振りで取り組めば疲れて当然だろという話なんですが、予想してた以上の疲れがきました(笑)
どれくらいキツかったかと言うと、無事に反映が終わった後15分くらい頭がボーーーーーっとして、毎日1時間やってる運動を腹筋だけで諦めたり、その後シャワーで身体を2回洗いそうになったくらいです。
うぅ~ん、脳ミソを動かして体力が削られるシステムが解せない。
ただ、各コードの意味について調べたり、それを何とか吸収して活用しようと奮闘していた時間は最高に頭が痛くて楽しかったです。
ちなみにその間すごいミスを連発してたのでどうか鼻で笑ってやって下さい。↓
●「taget="_blank"」を平気で「<img src=~>」の欄にぶち込んでしまい、何故リンク先を新しいウィンドウで開けないかが分からず20分間頭を抱える。
●そもそも「target="_blank"」の後に何で「rel="noopener"」を入れた方がいいのか分からんとこから始まる。
●「margin」と「padding」をあべこべに覚えそうになった。
●テスト用ブログ内で動作確認をしたヘッダーのHTMLをそのまま本ブログに貼り付けてしまい、本ブログのヘッダーをクリックするとテスト用ブログのトップページに飛ばされる事に焦る。
●フフフ、これはいくら無知の某でも分かるぞ!中央揃えは「<center>」でOKっしょ!!...え?代わりに「<div style="text-align: center;">」を使え...だと...??
もう30年くらいはこのコード達と無縁の生活を送りたいです(真顔)
初歩的なプログラムをちょっと触っても冗談抜きでこう思ってしまうほど。
お仕事やご趣味でITの部門に関わっていらっしゃる方には頭が下がるばかりです。
便利な世界を与えて下さって本当にありがとうございます。後は任せました。
▽あちゃーと思った事▽
もちろん全てがカンペキに出来た訳ではありません。
例として、スマホから閲覧する際のページ読み込みが遅くなってしまいました。
これは某が色々欲張ってしまった結果なので、スマホ本体やネット回線には何の罪もございません。
わるあがきで少し工夫してみたりしたのですが、ごめんなさい...。スーパーアナログ人間にはもうこれ以上なすすべがありませんでした...。
もう一つあちゃーと思ったのが、記事一覧ページの『はてなスター』を非表示にした際にスターの逆鱗に触れてしまったのか、前回の記事から過去1年半分くらい?のスターがスマホ側から確認出来なくなってしまいました(;;)
ただ内部的に消去された訳ではないようで、PCから見ると問題無く表示されていました。よ、良かった...!!!
いつもスターを付けて下さっている皆様、一瞬ドキッとさせてしまってすみません!(汗)
こちら(PC)からはちゃんと見えてますのでご安心下さいませ^^*
【2021/06/02:追記】
『はてなスター』がスマホ側から確認出来なくなった現象ですが、再度確認したところ正常に表示されるようになっていました!
もちろんこの記事のスターもしっかり確認出来ております^▽^*
たまたま数時間読み込めなかっただけだったのかな...?まさか自然解消するとは思わず半ばビックリチキン状態ですが、何はともあれ良かったです!
▽最後に▽
やはりこんなド素人には大掛かりなリニューアルなんて100年早かったかもしれない...と思いながらも、今を逃したらいつやってたんだろうなぁと思いますし、何よりものすごい達成感を味わえたのでやって良かったという事にしておこうと思います。
もう30年くらいはこのコード達と無縁の生活を送りたいですが(真顔)
それでは今回はこの辺で!
今年の七夕は「朝起きたら全世界に5G旋風が巻き起こってCUTE ACUTE TRIANGLEの読み込みが爆速になりますようにv」と願うつもりのA85でした。
